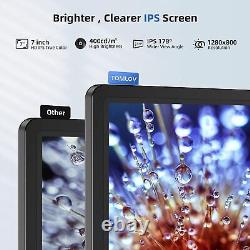
Microscope numérique 7 LCD Microscope à écran IPS Microscope de soudage avec éclairage











Cs-head {
overflow: hidden;
position: relative;
}
Title {
margin: 0;
font-weight: 400;
font-size: 14px;
padding: 5px 10px;
}
Dc-dock:hover {
width: 117px;
background-position: bottom right;
}
Dc-cs {
clear: both;
max-width: 100vw;
}
Dock-rb {
right: 0;
bottom: 0;
}
Title {
font-weight: 700;
font-size: 20px;
}
Title:after {
content: 'You may like';
color: #FFFFFF;
}
Cs-list > li:nth-child(n+1) {
display: none;
}
Title {
margin: 0;
font-weight: 700;
font-size: 20px;
}
Title:after {
content: 'Hot sale!!! Coupon';
transform-origin: right top;
right: 0;
}
Cs-list {
margin: 0 0 0 -20px;
padding: 0;
background: #FFF;
}
Cs-list:before {
display: table;
line-height: 0;
content: '';
}
Cs-list:after {
clear: both;
}
Cs-list > li {
float: left;
width: 16.66%;
list-style: none;
box-sizing: border-box;
padding: 10px 0 10px 20px;
position: relative;
margin: 0;
}
Cs-list-col6 > li {
width: 16.66%;
}
Cs-list-col7 > li {
width: 14.28%;
padding-left: 18px;
}
Cs-list-col8 > li {
width: 12.5%;
padding-left: 16px;
}
Cs-list-col9 > li {
width: 11.11%;
padding-left: 15px;
}
Cs-list-col10 > li {
width: 10%;
padding-left: 14px;
}
Cs-list-col11 > li {
width: 9.09%;
padding-left: 12px;
}
Cs-list-col12 > li {
width: 8.33%;
padding-left: 10px;
}
Cs-list > liwidth: 33.33%!
display: block;
content: '';
padding-top: 100%;
background-repeat: no-repeat;
background-size: cover;
background-position: center;
}
Cs-list a {
text-decoration: none;
}
Title {
color: #333;
margin: 5px 0;
}
Title:after {
display: block;
display: -webkit-box;
-webkit-line-clamp: 2;
-webkit-box-orient: vertical;
font-size: 14px;
line-height: 1.4em;
height: 2.8em;
overflow: hidden;
white-space: normal;
word-break: break-word;
-webkit-hyphens: auto;
-ms-hyphens: auto;
hyphens: auto;
}
Plus {
height: 20px;
overflow: hidden;
}
Price:after {
content: '';
font-size: 14px;
}
Origin {
margin-left: 3px;
font-size: 12px;
color: #AAA;
}
Origin:after {
display: none;
content: '';
text-decoration: line-through;
}
Coupon {
display: none;
width: 60px;
height: 60px;
border-radius: 50%;
background: rgba(224, 13, 12.8);
color: #FFF;
position: absolute;
top: 10px;
right: 10px;
text-align: center;
padding-top: 12px;
box-sizing: border-box;
}
Coupon:before {
content: '';
font-size: 20px;
}
Coupon:after {
content: 'Off';
font-size: 12px;
position: absolute;
bottom: 8px;
right: 12px;
}
Title {
min-height: 12px;
}
p:empty + hr {
display: none;
}
hr + span.Dc_tracker_img {
display: none;
}
#ds_div > .Dc_tracker_img:last-of-type {
display: block;
}
[data-lid="285848067189"].Title:after {
content: 'Elikliv EM4K FLEX 4K LCD Digital Microscope Coin Microscope Flexible Arm Stand';
}
[data-lid="285848067189"].Title:aftercontent: 'Elikliv 4K Soldering Microscope 2000X 8\\.